
Vue.js: Routing With Vue-Router. Help your users get to where they're… | by Santiago García da Rosa | Better Programming

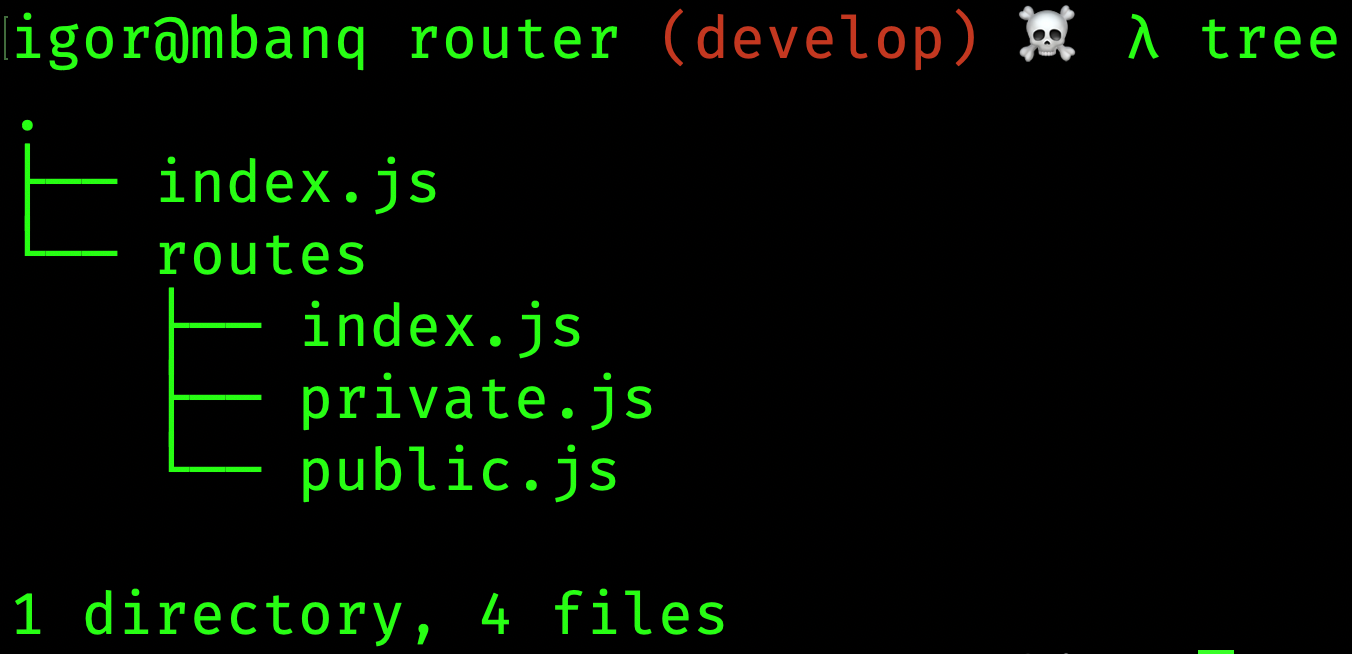
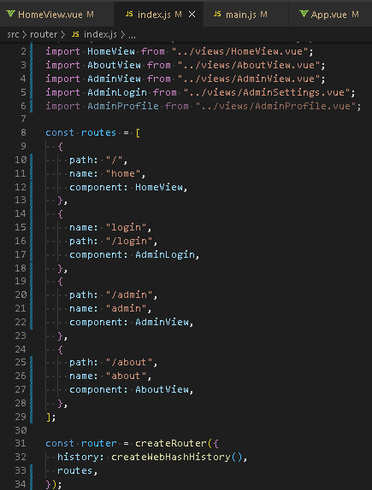
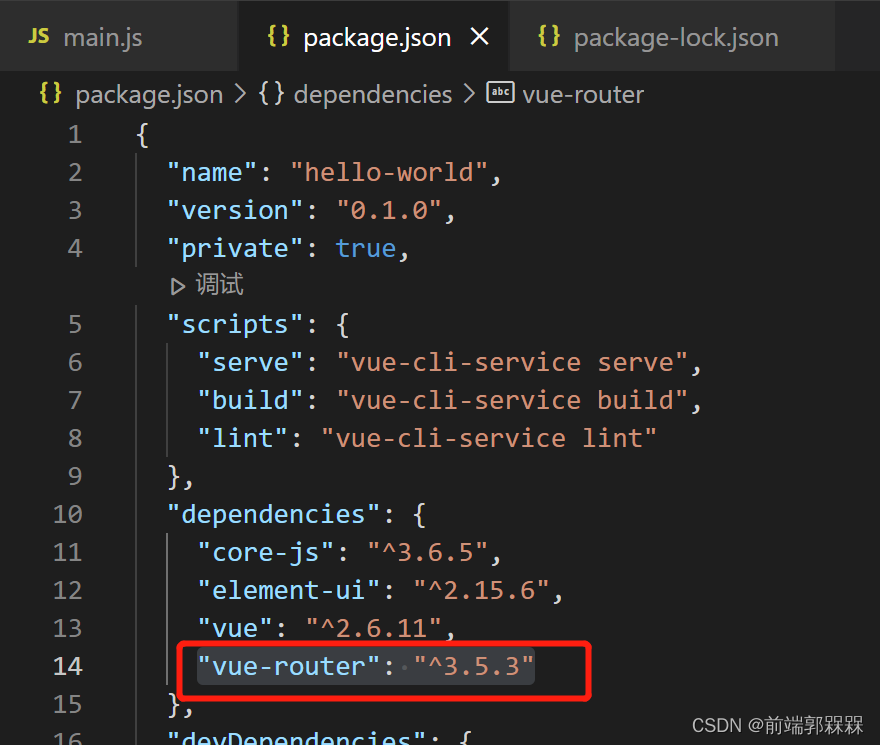
Getting started with Vue router in Vue.js 3, to create a few sections for the app and a menu – Felix Augenstein

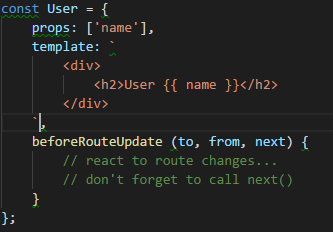
Vue Router: Route Resolvers. What is a Router Resolver? | by Manu Bhardwaj | Vue.js Developers | Medium