
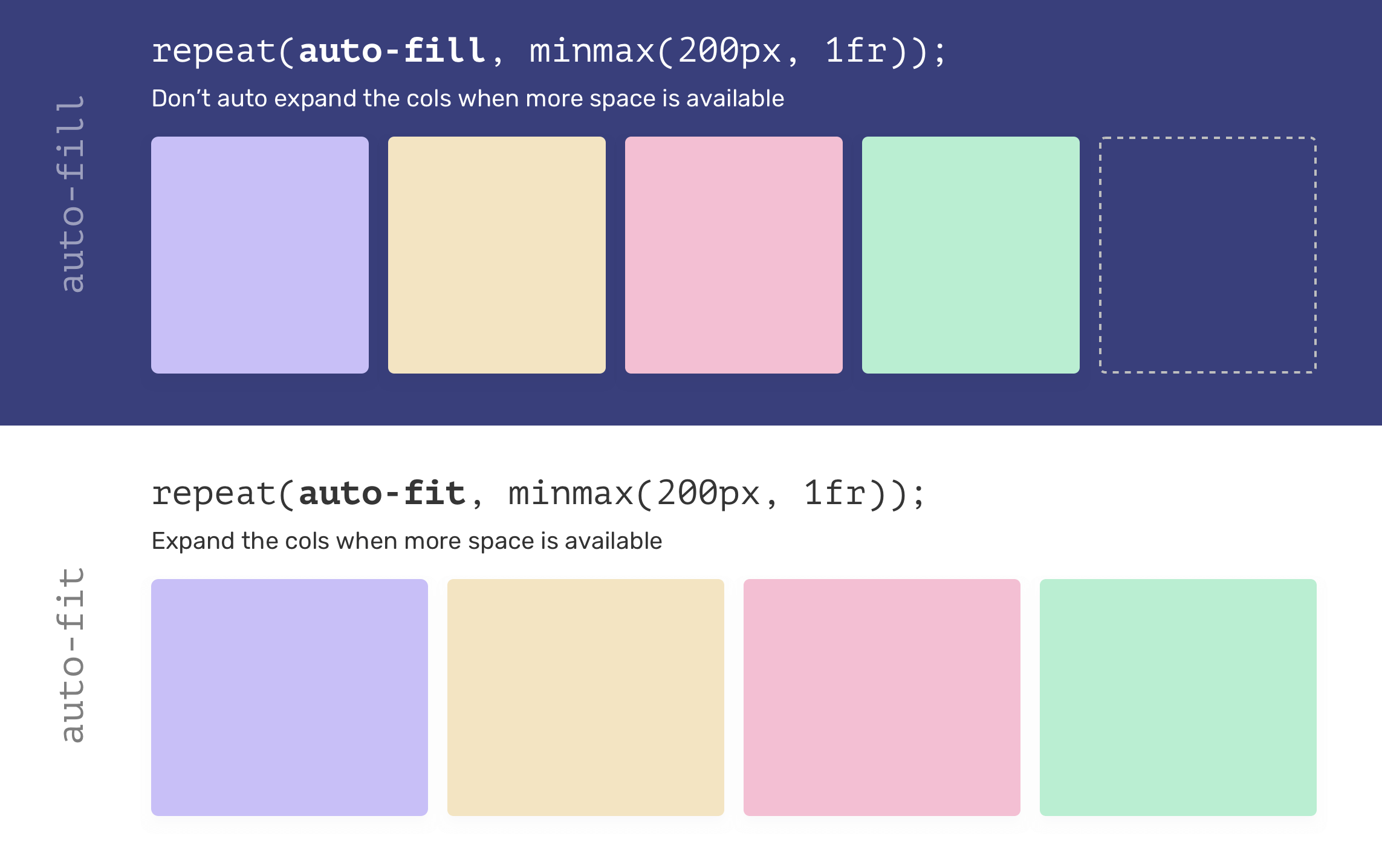
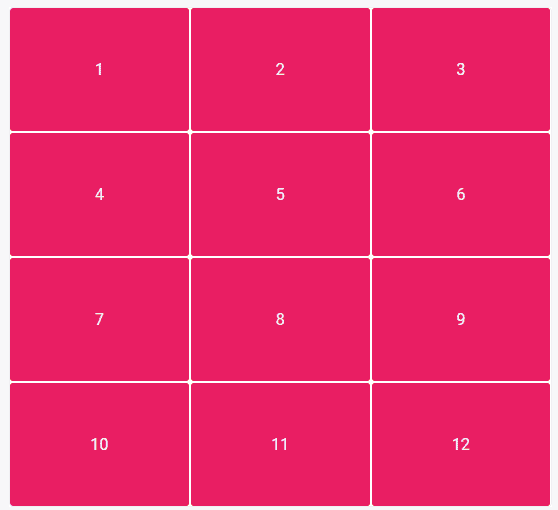
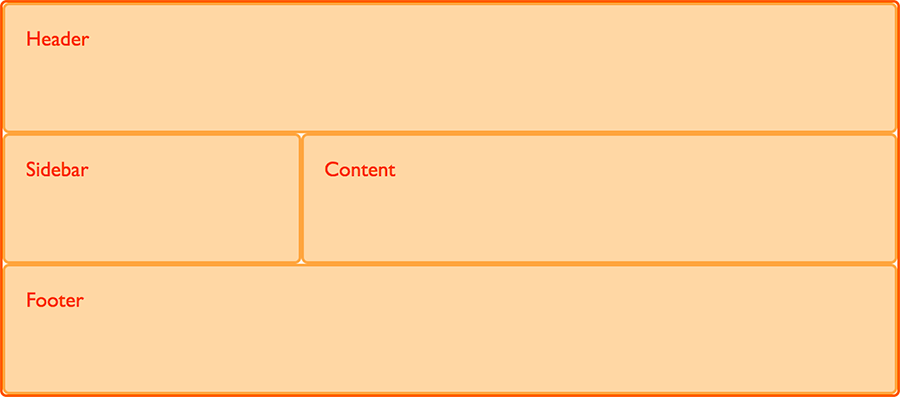
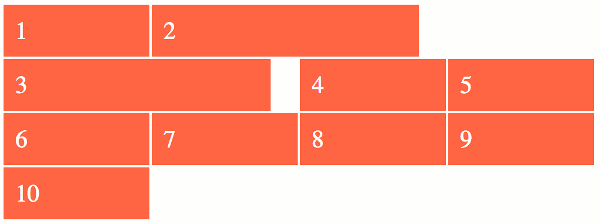
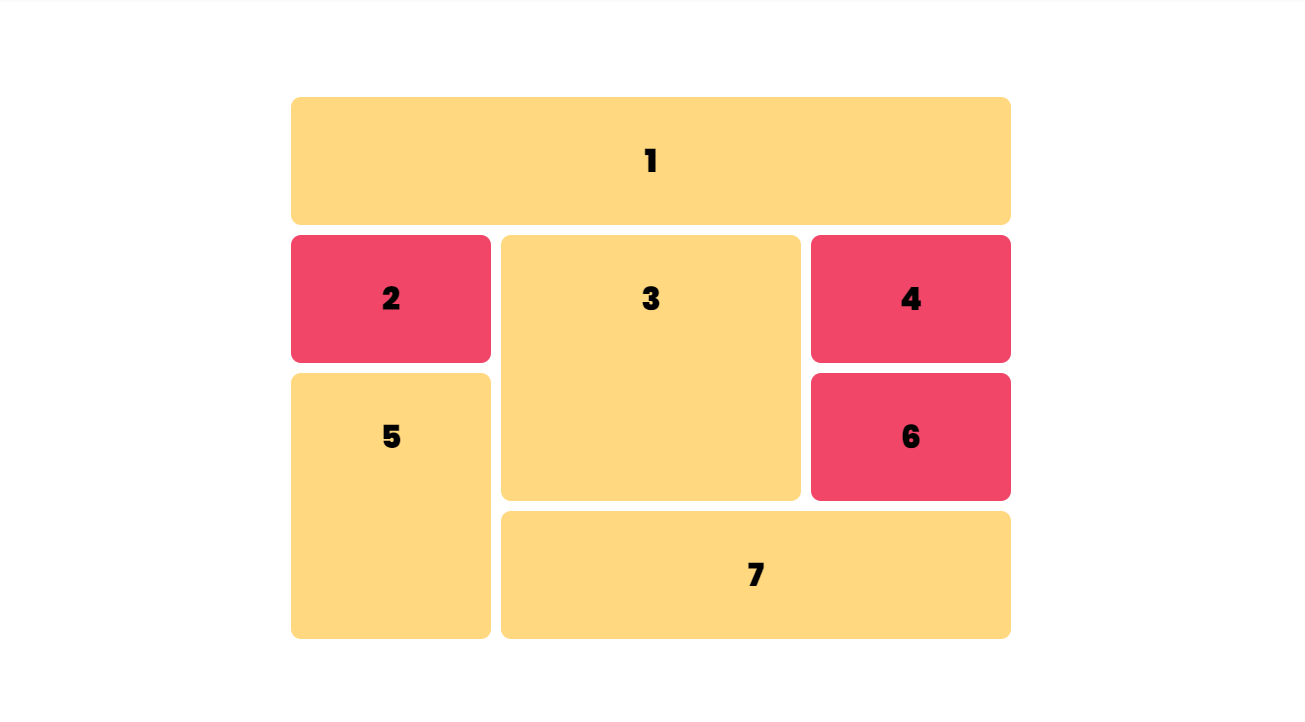
Pratham on Twitter: "Next 27 tweets are the Complete Introduction to CSS Grid Layouts including everything 🧵👇🏻 https://t.co/EW9GwgmOGf" / Twitter

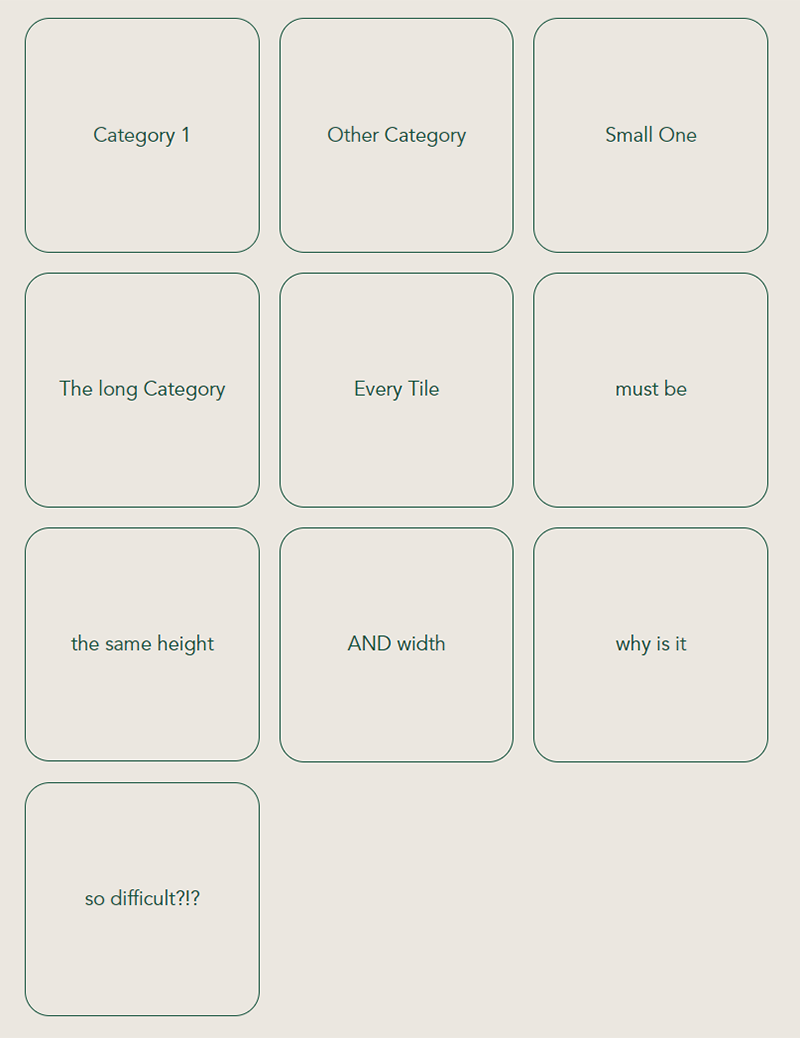
Tile design: Same sized columns with css flex and grid combo | html5 Referenz und Tutorials | Neuerungen | CSS 3 | Anleitung zum Programmieren von iPhone Apps